教程说明
1、找到wp-content/themes/ripro/assets/css/diy.css并将附件内的diy.css内容整体复制进去并保存
2、找到wp-content/themes/ripro/parts/home-mode/并将附件内的mobanweb-catbox.php上传进去
3、找到wp-content/themes/ripro/functions.php并将附件内functions.php中的代码 复制粘贴到functions.php下方
4、注意:模块的框架采用ripro主题自带的滑块1, 其中 图片调用的是分类图,不是文章缩略图等,标题是分类名称, 标题下方 调用 图片分类描述内容
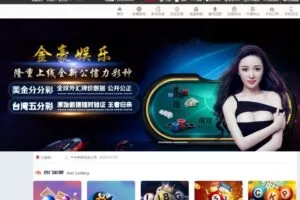
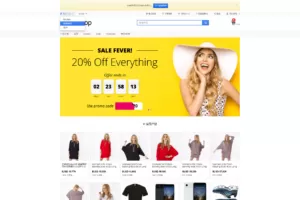
教程截图
声明:本文仅代表作者观点,不代表本站立场。如侵犯到您的合法权益,请联系我们删除侵权资源! 如您遇到资源链接失效,请您通过评论或工单的方式通知管理员! 未经许可,不得转载,本站所有资源文章禁止商业使用运营。